網站配色未有idea?設計圖要靈感?其實網上有很多Open Source幫你配色,讓你快速學會搭配顏色,成為設計達人!下面給大家介紹四款免費配色工具!
1.Grabient
漸變色是編輯圖片常用的手法,自然的漸變色可以讓圖片更自然和協調。Grabient提供許多漸變色,你亦可以選擇兩種顏色生成漸變色,然後再慢慢調整漸變幅度。最厲害是,它還有複製漸變色的css(Cascading Style Sheets)功能,適合想增加漸變效果的front end designer使用。
2.Random Material Palette

這個工具很簡單,只需要點擊頁面就可以自己改動配色方案。你可以鎖定一個顏色,然後再選擇第二款的心水顏色,直到出現滿意的顏色配搭。除了這點之外,這個工具還可以根據使用者自己的需求,給出對應的配色方案,例如字體,名片,公司logo等,最適合web designer!
3.Color supply

Color supply可以在線上快速選出互補色或者相近的顏色,給出三色配色的方案等。想要找出和諧的配色或想透過強烈的顏色配搭帶出eye-catching的視覺效果,適合未有配色靈感的你!
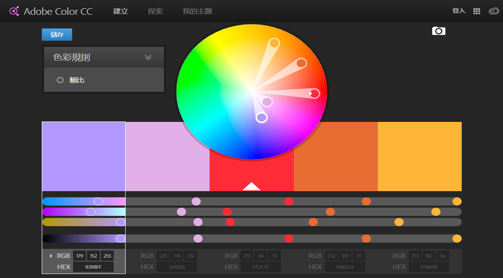
4.Adobe Color CC
https://color.adobe.com
Adobe Color CC的配色工具使用頁面非常簡單,只要在色板上選擇心水顏色,就可以隨意調校深淺和類近顏色,即時可看到配色效果,讓已想好基本底色的你找到最心水的配色板!
配色是設計的基礎,有了這些線上免費配色工具,就可以助你更輕鬆地選擇配色,設計達人的稱號非你莫屬啦!
明天預告:4大免費剪片工具,快速剪片唔洗OT!
八大編輯修圖剪片精選:
4 大免費下載手機修圖 APP,隨時隨地 Photo Editing!
剪片軟件推薦:8大免費剪片軟件工具,用這8個剪片軟體快速剪片自學不求人
AI檔修改、AI檔預覽及AI檔開啟不用Illustrator 3大免費AI檔修改軟件推介給你!

終結! Google Photos代替品有哪些?為何網民有這些大反應!
請即Follow 拾捌堂Facebook專頁:
想緊貼拾捌堂的最新創科知識、商業案例、投資趨勢、最潮科技產品以及提升商業及個人發展? 請即 Follow 我們的 「拾捌堂」Fanpage 啦!